Paragraphs in HTML
HTML Paragraphs are used to format text divided into sections. The Paragraphs in HTML are defined inside the < p > and < /p > tags. When you place text between < p > …< /p > tag , it will automatically add an empty line before and after a paragraph.
<p>HTML Paragraphs</p>Any text that you surround with a < p > and a closing < /p > becomes a separate block.

HTML Source Code :
<html>
<body>
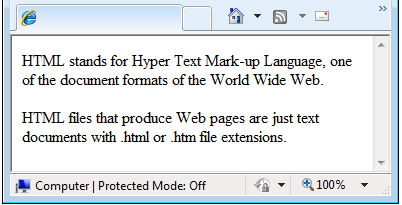
<p> HTML stands for Hyper Text Mark-up Language, one of the document formats of the World Wide Web. </p>
<p> HTML files that produce Web pages are just text documents with .html or .htm file extensions. </p>
</body>
</html>Paragraph Align
You can add ALIGN attributes to paragraph tag.
<p align=left>This content align left side</p>The above code will align the content inside the < p >…< /p > tag to left side of the browser window.
Like in word processor you can align paragraph in many ways (left,right,center,justify) .
Align Left - <p align=left>
Align Right - <p align=right>
Align Center - <p align=center>
Align Justify - <p align=justify>
NOTE :
Paragraph Align attribute is a Deprecated one, so you can use CSS styles instead.