How to Set CSS Colors ?
CSS color properties allows us to color the Background and Foreground Color on a Web Page. We can set CSS color on text, backgrounds, borders, and other parts of elements in a document.
CSS Background Color
How to set CSS body background color ?
You can define the background color of a webpage by specify its body background color property.
body {background-color:#C0C0C0;}output

How to set CSS Paragraph background color ?
body {background-color:#C0C0C0;}
p {background-color:#FFFFFF;}output

How to set CSS div back color ?
body {background-color:#C0C0C0;}
p {background-color:#FFFFFF;}
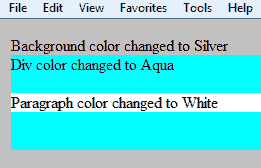
div {background-color:#00FFFF;}output

CSS Foreground Color
How to change CSS text color ?
When we want to change the color of a text (foreground color) in an HTML document the term color is used to specify the CSS property.
body { color: #800000 }The above CSS code states that all the text elements under body shall be of Maroon color

How to Change the Font Color with CSS ?
When you set foreground color , actually the font color will change.
h1 { color: green; }The above code change the font color inside the H1 tag.
Border Color
how to set CSS border-color
The border-color property specifies the border color for each side of the box.
p{ border-width: 2px;border-color:red;border-style: solid;}output

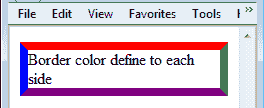
You can specify border color to each side specifically.
<html>
<head>
<style type="text/css">
p{
border-width: 8px;
border-style: solid;
border-top-color: red;
border-right-color: green;
border-bottom-color: purple;
border-left-color: blue;
}
</style>
</head>
<body>
<p>Border color define to each side</p>
</body>
</html>output