Text Align, Indenting
Text is still playing a major part in a web page, because most of the HTML document contain text. You can manupulate Text in an HTML document in various ways. The following examples will introduce a variety of Text styling and their usages in your CSS designing.
Text Align
You can align Text in a document horizontally and vertically.
Horizontal Text Alignment
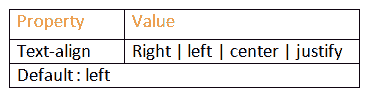
In horizontal alignment you can align text to right, left, center and justify.

example
text-align:leftThe above statment align the text to left side of the document.
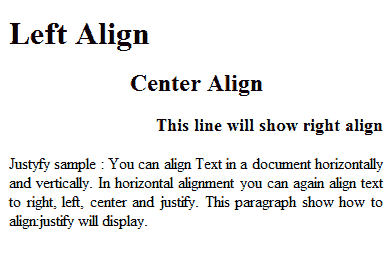
The following example shows how to set different types horizontal alignment in an HTML document.
<html>
<head>
<style type="text/css">
h1{ text-aling:left;}
h2{ text-align:center;}
h3{ text-align:right;}
p {text-align:justify;}
</style>
</head>
<body>
<h1>Left Align</h1>
<h2>Center Align</h2>
<h3>This line will show right align</h3>
<p>
Justyfy sample : You can align Text in a document horizontally and vertically.
In horizontal alignment you can again align text to right, left,
center and justify. This paragraph show how to align:justify will display.
</p>
</body>
</html>output

Vertical Text Alignment
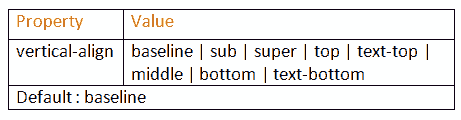
In Vertical Text Alignment you can control vertical positioning within the containing element.

In vertical alignment baseline is the default value, that aligns the text to the baseline of the parent element.
example
img
{
vertical-align: text-bottom;
}Text Indenting
Text Indenting allows us to insert a specified length before the starting line of text.
p{
text-indent: 20px;
}The following examples shows how to set text indent style to an html document.
<html>
<head>
<style type="text/css">
div{
text-indent: 60px;
}
p{
text-indent: 120px;
}
</style>
</head>
<body>
<div>
This line insert 60 pixel space before the starting of the first line only, next lines start from the left margin
</div>
<p>
This line insert 120 pixel space before the starting of the first line only, next lines start from the left margin
</p>
</body>
</html>output

Line Height
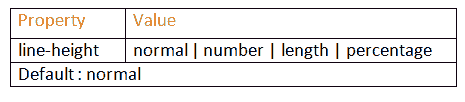
Line Height will adjust the spacing between each lines in a document, that is it works like line spacing.
p{
line-height: 2;
}line-height 2em is equivalent to a line-height of 2

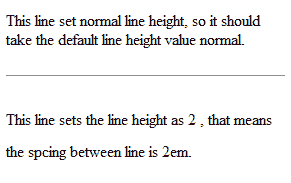
The following example displays two paragraph, one with normal line-height and the next with line-height:2
<html>
<head>
<style type="text/css">
.lheight{
line-height: 2;
}
</style>
</head>
<body>
<p> This line set normal line height, so it should take the default line height value normal.
<hr>
<p class="lheight">
This line sets the line height as 2 , that means the spcing between line is 2em.
</p>
</body>
</html>output