There are two types of Lists in HTML.
- Ordered List
- Unordered List
An HTML List consist of two parts. The first part is a container element. Which we represent in HTML tag < ol > for ordered list and < ul > tag for unordered list. The second part is the line item element that we represent in HTML using < li > tag. There is no limitation of maximum number of < li > element in a list.
Sample List
<ul>
<li>Red</li>
<li>Blue</li>
<li>Green</li>
<li>Yellow</li>
</ul>output
- Red
- Blue
- Green
- Yellow
Change List Bullet Style
CSS list-style-type is using change the style of List Bullet. If we want to change the Bullet style to square shape – list-style-type: square;
Source Code
<!DOCTYPE html>
<html>
<head>
<style>
ul
{
list-style-type: square;
}
</style>
</head>
<body>
<ul>
<li>Red</li>
<li>Blue</li>
<li>Green</li>
<li>Yellow</li>
</ul>
</body>
</html>output
- Red
- Blue
- Green
- Yellow
If you don’t want any bullet in your list then set list-style-type: none;
ul
{
list-style-type: none;;
}output
- Red
- Blue
- Green
- Yellow
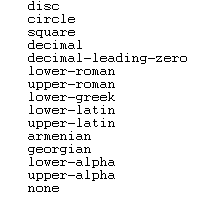
The following values you can set in list-style-type property in CSS.

Change the color of a list bullet
ul
{
list-style-type:upper-roman;
color:red;
}
ul li span
{
color: black;
}
</style>
<ul>
<li><span>Red<span></li>
<li><span>Blue<span></li>
<li><span>Green<span></li>
<li><span>Yellow<span></li>
</ul>
output
- Red
- Blue
- Green
- Yellow
Create list style dash or custom characters
<style>
ul
{
list-style-type: none
}
li:before
{
content: "- ";
color: red;
font-size: 36px;
}
</style>output
- Red
- Blue
- Green
- Yellow
You can change any character instead of “-“
Change the size of List Bullet
<style>
ul
{
list-style-type: none;
}
li
{
font-size: 15px;
}
li:before
{
content:"@ ";
color: red;
font-size: 25px;
}
</style>- Red
- Blue
- Green
- Yellow
CSS list-style-image
You can add image as List bullets.
<style>
ul
{
list-style-type: none;
width:100px;
}
li
{
background-image: url(bullet-img.png);
background-repeat: no-repeat;
background-position: 0px 5px;
padding-left:15px;
}
</style>
<h4>output</h4> <IMG src="img/list-style-image.png" width=107 height=89 alt="CSS list style image"><br> <h3>How to Indent contents in a CSS Lists</h3>
<p>You can use CSS margin property to set indent a List. You can indent < ul > and < li > tags using margin properties.</p>
<textarea class="multiSource" readonly onclick="this.focus()" ondblclick="this.select()">
<style>
ul
{
margin-left:100px;
}
li
{
margin-top:20px;
}
</style>output
- Red
- Blue
- Green
- Yellow
Spacing between CSS List items
CSS padding property allows you to create spacing between List items.
<style>
ul
{
list-style-type: square;
}
li
{
padding:10px;
}
</style>output
- Red
- Blue
- Green
- Yellow
Add color to your CSS List
You can color < ul > elements as well as < li > elements.
<style>
ul
{
list-style-type: none;
color: white;
background-color: red;
width:100px;
padding:15px;
}
li
{
padding:8px;
color: white;
background-color: blue;
margin:5px;
}
</style>output
- Red
- Blue
- Green
- Yellow
Display CSS list items as vertical columns
You can create CSS List vertical block using CSS display : block;
<style>
ul
{
list-style-type: none;
width:100px;
padding:15px;
}
li
{
display : block;
padding:8px;
margin:5px;
border : 1px solid red;
}
</style>output
- Red
- Blue
- Green
- Yellow
CSS list Horizontal items
CSS display : inline; will create a horizontal list items.
<style>
ul
{
list-style-type: none;
width:300px;
padding:15px;
}
li
{
display : inline;
padding:8px;
margin:5px;
border : 1px solid red;
}
</style>output
- Red
- Blue
- Green
- Yellow