CSS Table
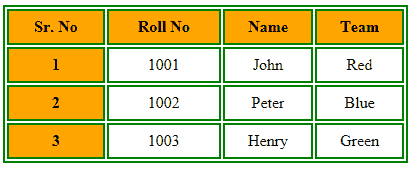
HTML (Hyper Text Mark-up Language) defines the structure and layout of a Web page by using a variety of tags and attributes. Tables are one of the most useful and complex structures in HTML for presenting tabular data. The table structure allows us to arrange data in tabular model, using a model of horizontal rows and vertical columns and each row is divided into cells . A table cell may contain any kind of information, including numbers, text elements, even pictures and multimedia elements.

HTML table styling with CSS properties
Styling an HTML table with CSS properties has major advantages because it separates the structural markup from presentation layer. You can use CSS to control almost all presentational aspects of the HTML table and its contents such as width, alignment, padding, color, background images etc. When you start using CSS , html table attributes are no longer necessary because there are well supported CSS table properties that offer even better control of the presentational aspects of the Table.

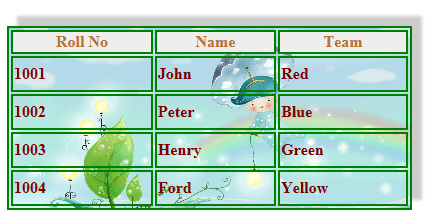
Adding styles to an HTML table using CSS properties is a simple thing. You can achieve a very good result by adding few CSS code to your HTML page. For e.g. if you add a background image and a shadow property in your HTML file, your tables look and feel entirely changed and it looks like the following:
CSS Code
table
{
width:30%;
background-image: url(bgpic.png);
box-shadow: 10px -10px 5px #CCC;
}output

When you select HTML table for presenting tabular data, keep in mind the following points. Always avoid nesting tables ( table inside a table) and use only minimal table elements. Add style sheet properties to control all presentational aspects of the table such as padding, alignment, image, color etc. Form the following chapters you can study more about styling HTML table with CSS properties.