CSS Span
The CSS div element is used to indicate a block-level element , while the CSS span element is used to indicate an inline element.
What is an Innline element ?
The inline elements do not force a new line (line break) before or after its placement, it will only take up the space as it needs. In special cases we can change inline elemnt to block-level elements by setting its display property to block.
What is a Block-level Elements ?
When you place a Block-level element in your HTML page , it will forces a line break before and after the element. It will expand naturally to fill its parent container unless a width has been given to them.
The difference

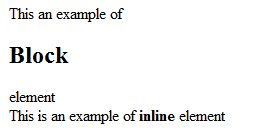
Output:

In the above code the h2 block level element forces a line break before and after the element, but in the second line the inline element < b > doesnt force the line break.
Span
You can easily style a whole paragraph, but more often than not, you need to style a portion of a paragraph or some specific words to highlight within a paragraph. In this case you can use CSS span element , this will style only a specific portion, rather than the whole paragraph.

The span element offers all the same advantages as the div element, except it is used for inline elements that do not force line breaks. So, if you have a part of a sentence or paragraph you want to apply CSS style , you can use the < span > element.
example
<html>
<head>
<style type="text/css">
#specialcolor {
color:red;
background: #CCC;
}
</style>
</head>
<body>
<p>
Span tis used to <span id="specialcolor"> styles </span> across
one or more <span id="specialcolor">inline</span> characters or words.
</p>
</body>
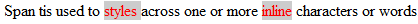
</html>output

In the above example, you can see the span element styles only two words (styles and inline).