How to draw a Rounded corners box ?
Many web developers in the past, places images instead of rounded corners , because the default appearance of the box borders pointed right-angled corners. But now the CSS3 border-radius property allows web designers to draw the rounded corners .
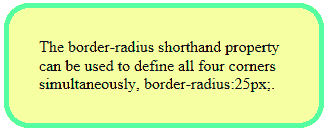
border-radius:25px;The border-radius shorthand property can be used to define all four corners simultaneously. If any value is set to zero, that corner will be square.

Source
<html>
<head>
<style>
div {
border:5px solid #4FFFA1;
padding:30px;
background:#F6FFA1;
width:250px;
border-radius:25px;
}
</style>
</head>
<body>
<div>The border-radius shorthand property
can be used to define all four corners
simultaneously, border-radius:25px;.</div>
</body>
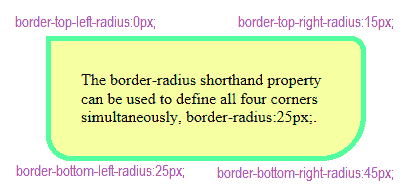
</html>You can specify different values on each corner of the box.
div {
border:5px solid #4FFFA1;
padding:30px;
background:#F6FFA1;
width:250px;
border-top-left-radius:0px;
border-top-right-radius:15px;
border-bottom-left-radius:25px;
border-bottom-right-radius:45px;
}output

CSS Rounded Corners In All Browsers
In Firefox you need to use the -moz- prefix, that functions the same way as the standard CSS version.
border-radius: 20px ;
-moz-border-radius: 20px
Inorder to set a different radius for each individual corner of your box, use like the following :
-moz-border-radius-topleft
-moz-border-radius-topright
-moz-border-radius-bottomright
-moz-border-radius-bottomleftIn order to set rounded corners properties in all browsers you can implement like the following:

.box-corners {
border-radius: 30px;
-moz-border-radius: 30px; //Firefox
-webkit-border-radius: 30px; // Chrome/Safari
-khtml-border-radius: 30px; // Konquerer browsers
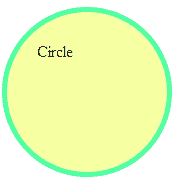
}How to draw a circle using CSS ?
Copy and paste the following source code to your html page, it will draw a circle in your html page.
<html>
<head>
<style>
div {
border:5px solid #4FFFA1;
padding:30px;
background:#F6FFA1;
width:100px;
height:100px;
border-radius:100px;
}
</style>
</head>
<body>
<div>Circle</div>
</body>
</html>output

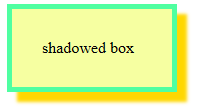
How to draw a shadowed box ?

The box-shadow CSS property can be used to define shadow effects in a box element.
Syntax:
box-shadow: x y blur radius color ;
- x – specifies the horizontal distance on the right of the box.
- y – specifies the vertical distance above the box.
- blur – the shadow will be sharp, the higher the number the shadow becomes bigger and lighter.
- radius – Positive values will cause the shadow to expand and grow bigger.
- color – color of the shadow
box-shadow: 10px 10px 5px gold;example
<!Doctype>
<html>
<head>
<style>
div {
border:5px solid #4FFFA1;
padding:30px;
background:#F6FFA1;
width:100px;
box-shadow: 10px 10px 5px gold;
}
</style>
</head>
<body>
<div>shadowed box</div>
</body>
</html>When you set the negative values in x and y the shadow will draw left and above the box.
div {
border:5px solid #4FFFA1;
padding:30px;
background:#F6FFA1;
width:100px;
box-shadow: -15px -15px teal;
}
In the above code the x and y set as negative values, so the shadow will draw on the left and above the box .
CSS Box shadow on one side
You can draw box shadow on one side using css
Shadow on bottom side

Shadow on left side

Shadow on right side

Shadow on top side

In order to set shadowed box properties in all browsers you can implement like the following:
-moz-box-shadow
-webkit-box-shadow
box-shadow